Articulos PHP
Articulos Jquery
Articulos CSS
1.2 Estructura de los estilos CSS.
A continuación mencionare las partes de un estilo CSS que conforma una hoja de estilos, esto con la intención de facilitar el entendimiento de los términos mas usados en este tema:

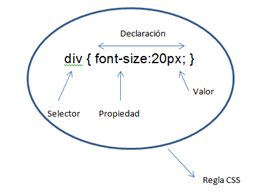
- Como se puede observar hay un selector, el cual especifica a que etiqueta(s) HTML se le aplica un determinado grupo de propiedades, como el color, tamaño, color de fondo, etc.
- Están las propiedades que son las caracterÃsticas de un elemento HTML que podemos editar como el color, tamaño, color de fondo, etc.
- El valor pues establece, por medio de una cifra o una palabra, como será una determinada propiedad.
- Una declaración es el par propiedad-valor y termina con un punto y coma.
- La regla CSS o estilo CSS es el conjunto de varias propiedades que se aplican a uno o varios elementos HTML.
Estructura de los estilos CSS.
1.2



